| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 삼디 프린터
- 홍종욱
- prettier
- 네마 모터
- 한 나라당
- 3D 프린터
- 엔드스탑
- 냥이
- eslint
- 프린터
- 코어xy
- ffdm
- 자바스크립트
- 홍 모씨
- 출려
- core xy
- ramps 1.4
- 집사
- 교감
- 동물
- 행동
- ramps
- 싱기버스
- JavaScript
- bitconin
- 고속 프린터
- 출력
- thingiverse
- 반려동믈
- 세포모형
- Today
- Total
SJ 연구실
Node.js 기초 세팅하기 본문
다음 내용을 하기 전 node.js 기초 세팅을 하고 넘어가도록 하자.
아래 내용은 내가 이미 만들어서 정리해놓았는데 라우팅까지 넣었으니 다음 글까지 마저 읽기 바란다.
안 읽으면 혼자 고생할 수도 있다;;
https://github.com/Spectori-Jun/node.js_basic_setting/tree/master
GitHub - Spectori-Jun/node.js_basic_setting: 세팅하기 귀찮으면 이거쓰세요
세팅하기 귀찮으면 이거쓰세요. Contribute to Spectori-Jun/node.js_basic_setting development by creating an account on GitHub.
github.com
우리는 이 페이지에서 4가지 세팅을 할 것이다.
< Prettier, Eslint, Babel, nodemon >
먼저 prettier는 코드를 깔끔하게 정리하기 위하여 세팅한다.
콘솔 창을 열고 다음고 같이 입력해보자
npm i -g prettier(여기서 -g 옵션은 글로벌 옵션으로 다른 프로젝트에서도 사용이 가능함을 명시한다.)
설치가 완료 되었다면 프로젝트 폴더의 루트 디렉토리로 이동하여 .prettierrc 이라는 이름으로 파일을 만든다
(확장자는 붙이지 않는다)
그리고 다음과 같이 입력하고 저장한다.
{
"semi": false,
"singleQuote": true
}
다시 루트 디렉토리로 이동한후 .vscode 폴더를 만든후 settings.json 파일을 만든다.
그리고 다음과 같이 입력하고 저장한다.
{
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}처음 자바스크립트를 공부하는 사람이라면 당장 이것이 무엇인지 이해 할 필요는 없다.간단하게 설명하자면
"semi" : false는 세미콜론을 사용하지 않게다고 정의하는 것이고
"singleQuote": true는 쌍따옴표를 사용하지 않겠다고 정의하는 것이다.
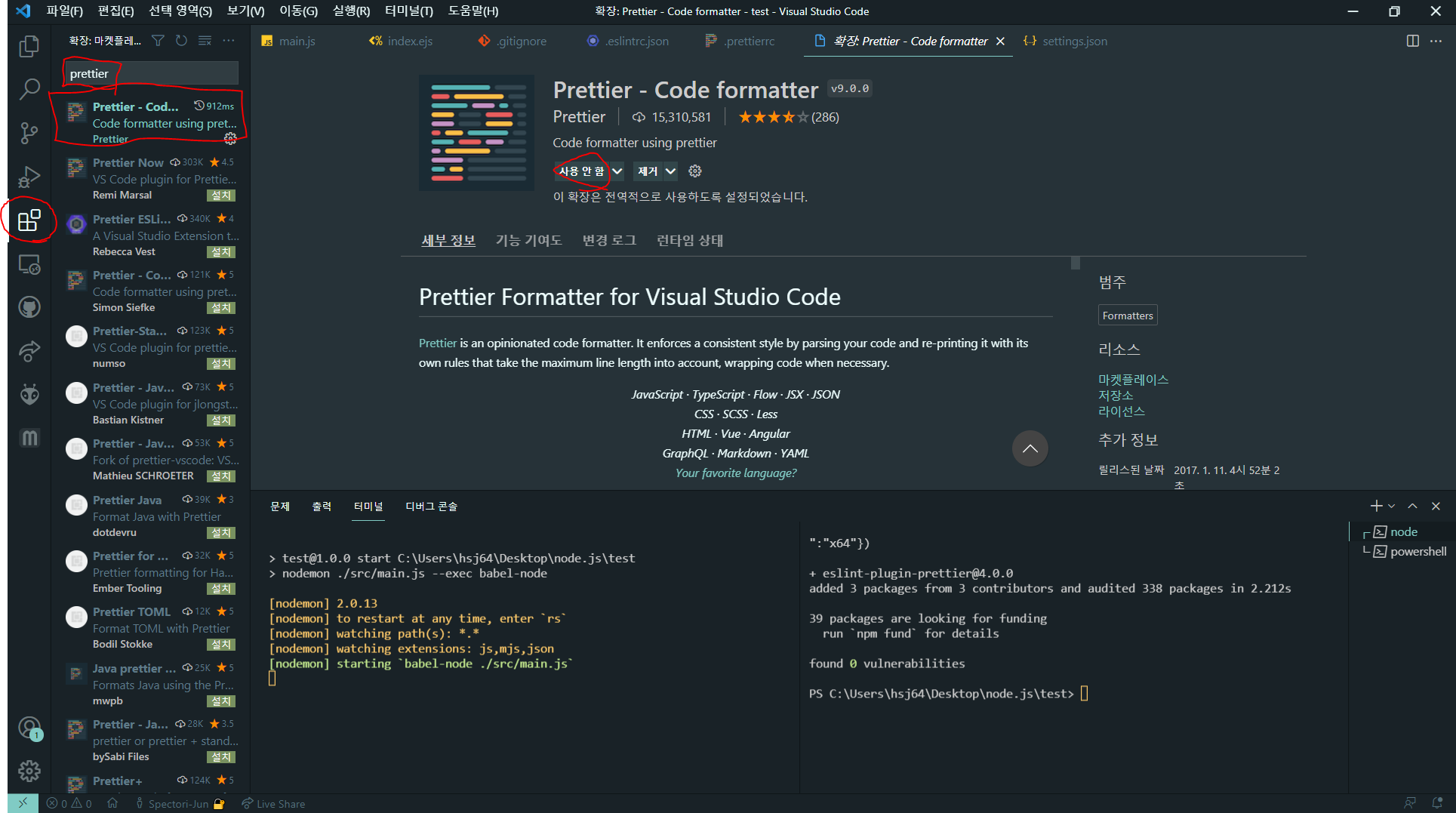
다음으로 Visual Studio Code ( 이하 vsc ) 에서 플러그인을 선택하고 prettier을 입력한뒤 설치한다.

제일 왼쪽 동그라미 밑에 있는 것들은 필자의 필요에 따라 옵션을 설치 한 것들이니 무시해도 된다.
이제 main.js에서 쌍따옴표를 두개 입력하고 컨트롤 + s 를 눌러보면 홑따옴표가 되는 것을 볼수 있다.
Eslint는 코드의 에러나 코딩의 표준을 지키기 위하여 사용된다.
콘솔을 열고 다음과 같이 입력하자
npm i -g eslint
그리고 다음과 같이 입력한다.
eslint --init만약 에러가 출력된다면 지금 작업하고 있는 디렉토리가 프로젝트 디렉토리인지 다시 한번 확인하라.
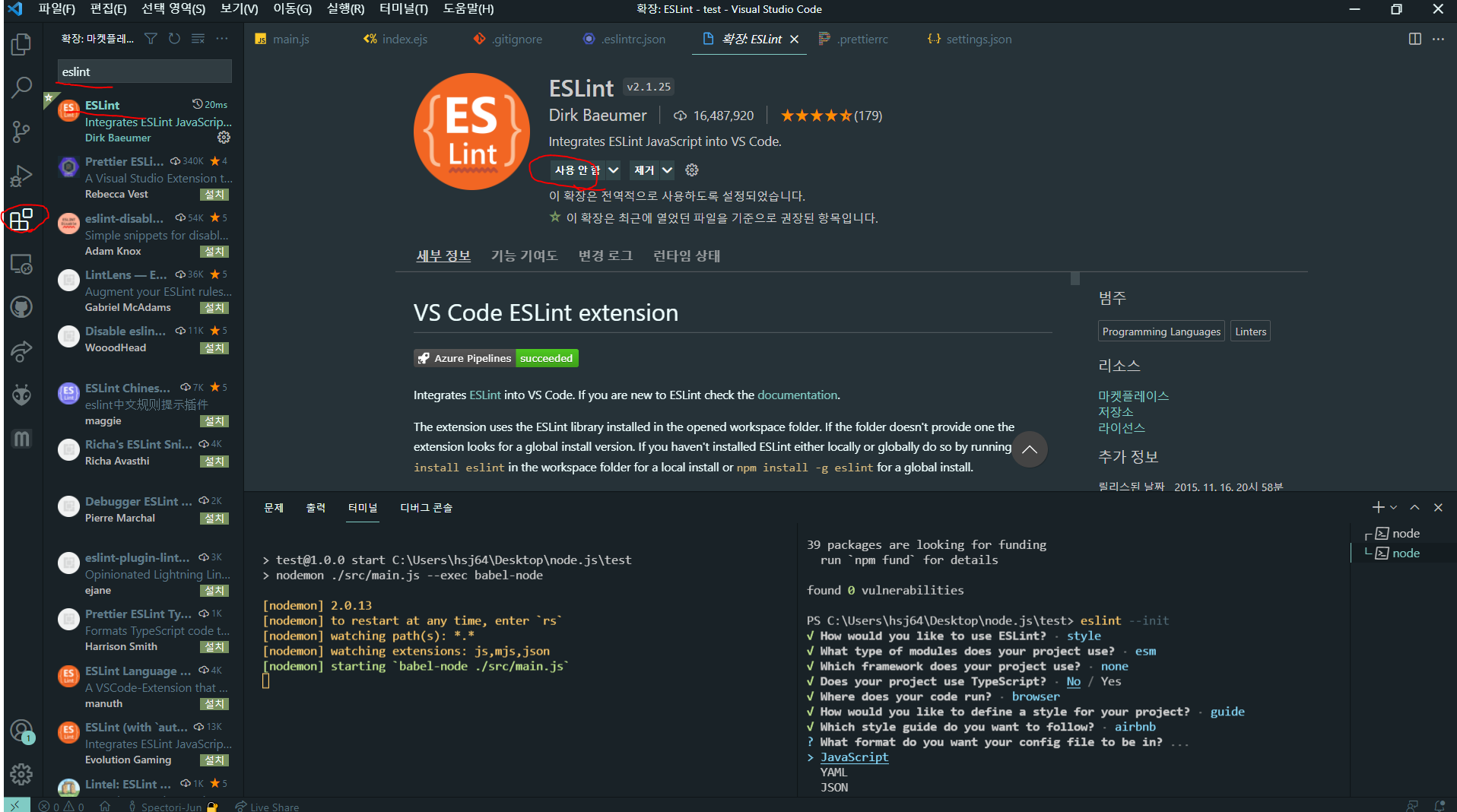
아마 명령을 입력한다면 선택을 할 수 있는 베너가 나올 것이다. 아래와 같은 순서로 선택해라
3번) To check syntax, find problems, and enforce code style
1번) JavaScript modules (import/export)
3번) None of these
Type script 사용질문 :NO
1번) Browser
1번) Use a popular style guide
1번) airbnb
3번) Json
이후 나오는 내용은 다 yes아마 버전이 바뀌어도 비슷하게 출력 될 것이다.
위 과정이 끝나게 된다면 프로젝트 디렉토리에 .eslint.json 파일이 생성되었을 것이다.
그 파일을 열고 다음과 같이 입력한다.
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"airbnb-base",
"eslint: recommended",
"plugin: prettier/recommended"
],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"rules": {
}
}기존 내용에서 추가된 점은 아래와 같다
"eslint: recommended",
"plugin: prettier/recommended"위와 같은 내용을 추가하는 이유는 prettier가 바꾼 형태를 eslint에서 오류로 처리할 수 있기때문에 서로 합의점을 만들어 줄수있는 플러그인을 정의해야 하는 것이다. 따라서 콘솔을 열고 위의 플러그인을 설치하자.
npm install eslint-plugin-prettier@latest -D -g
npm install --save-dev eslint-config-prettier
npm install --save-dev eslint-plugin-prettier이후 prettier와 같이 vsc플러그인을 열고 eslint를 설치한다.

다음으로 Babel( 이하 바벨 )을 설치할 것이다. 우리가 프로그래밍한 모든 내용이 모든 브라우저에서 동작을 지원하지
않기 때문 그 버전에 맞게 자동으로 프로그램을 번역을 해줄 매개체가 필요한데 그것이 바로 바벨이다.
npm i @babel/core
이후 프로젝트 루트 디렉토리로 이동해서 .babelrc 파일을 만든뒤, 아래와 같이 입력한다.
{
"presets": ["@babel/preset-env"]
}
다음으로는 nodemon을 설치하지 않으면 왕초보 개발자라고 할 수 있겠다. node.js 개발자 중 99%가 nodemon을
사용한다.
여담으로 다른나라 사람들이 설명하는 영상을 보니 누구는 '노드몬' 이라 읽고 누구는 '노디몬(노데몬)' 으로 읽으나 현업에서는 노드몬으로 많이 읽힌다.
콘솔창을 열고 아래와 같이 입력하자.
npm i -g nodemon설치가 완료 되었다면 package.json 파일을 열고 다음과 같이 입력하자. 기존에 있던 "script" 부분은 삭제해도 된다.
"scripts": {
"start": "nodemon ./src/main.js --exec babel-node"
},
이제 모든 과정이 끝났다. 앞으로 프로그래밍을 하면서 필요한 내용을 추가하거나 뺄것이다. 하지만 지금 과정을 꼭 완료
한 뒤 다른 설명을 듣기를권장한다.
물론 내가 편하게 프로그래밍하기 위해서 작성한 것이니 팀프로젝트나 회사에서 요구하는 형태가 있다면 그 규칙에
맞쳐서 프로그래밍 해야함을 명심해라.
'프로그래밍' 카테고리의 다른 글
| Node.js 에서 Express 사용 - 서버 띄우기 (0) | 2021.09.25 |
|---|